C
O
L
U
M
N
スマホ対応のホームページ制作!ユーザビリティを意識したUI・UXの最適化のポイントとは
近年、スマートフォンやタブレットの普及率がますます高まり、Webサイトのモバイル対応がますます重要視されています。総務省の調査によれば、日本では世帯の90%以上がスマホを保有しており、多くのユーザーがモバイルデバイスからWebにアクセスしています。
さらに、Googleがモバイルファーストインデックスを採用し、モバイル版のサイトを優先的に評価する現在、ユーザビリティを意識したスマホ対応のWebサイトが不可欠です。本記事では、スマホサイトのユーザビリティ向上の具体的な手法を解説しますので、自社のホームページがまだスマホサイト対応ではないのでどうしようかと検討されている方は参考にしていただければと思います。
Webコラム一覧はこちら
岡山・倉敷のホームページ制作についてはこちら
モバイル対応・マルチデバイス画面への対応の重要性
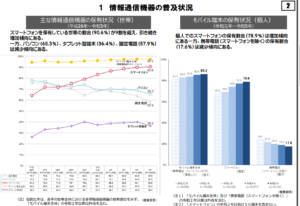
総務省の調査によると、2023年時点で日本の世帯におけるスマートフォンの保有率は90.6%と、9割以上がスマートフォンを使用していることが明らかになっています。これに対して、パソコンやタブレットの保有率はやや減少傾向にあり、モバイル端末が主要なデバイスとして普及していることがわかります。こうしたデバイスの多様化に対応するため、ホームページのモバイル対応やマルチデバイス対応がますます重要となっています。

引用:令和5年通信利用動向調査ポイント
また、モバイル対応のサイト、いわゆる「モバイルフレンドリー」なサイトを作成することは、Googleでも推奨されています。特に、Googleはモバイルファーストインデックスという仕組みを採用しており、検索エンジンがサイトを評価する際に、モバイル版のコンテンツを優先的に確認するというものです。つまり、PCだけでなく、スマートフォンやタブレット向けに最適化されたサイトを持つことが、SEOの観点からも非常に重要となってきているといえます。
参考:モバイルサイトとモバイルファースト インデックスに関するおすすめの方法
サイト設計におけるUI・UX最適化の基本要素とは
Webサイトを制作する際には、UI(ユーザーインターフェース)とUX(ユーザー体験)の最適化が必要です。UIの基本要素としては、シンプルで直感的なナビゲーション、読みやすいフォント、視覚的な一貫性が挙げられます。
UXでは、サイトの読み込み速度や、ユーザーが目的の情報にすぐにアクセスできる設計が重要です。特にスマートフォンでは、タップ操作やスクロールがスムーズに行えるような設計がユーザーの満足度を高めます。
UI(ユーザーインターフェース)のポイント
レイアウトのシンプル化:
ユーザーが目的の情報にすぐアクセスできるよう、画面を見やすくシンプルに設計することが重要です。
タップ領域の調整:
スマートフォンでは、指で操作するため、ボタンやリンクのタップ領域を広くして操作ミスを防ぎます。
フォントサイズ・カラーの選定:
読みやすさを意識して、適切なフォントサイズやコントラストを選び、視認性を高めましょう。
UX(ユーザー体験)の改善策
読み込み速度の最適化:
ページが遅くなるとユーザーが離れてしまうため、画像圧縮やスクリプトの最適化でスピードを改善します。最近ですと画像ファイルをWebpファイルに変更して表示スピード等を上げる方法などがあります。
ナビゲーションの分かりやすさ:
ユーザーが迷わないように、簡潔で分かりやすいメニューやリンク構造を設計しましょう。
モバイル特化のユーザーフロー:
モバイルでは、ユーザーが直感的に操作できるよう、スクロールやタップに適したフローを構築します
レスポンシブデザインとモバイルファーストアプローチとは
レスポンシブデザインとは、1つのWebサイトが複数のデバイス(PC、スマホ、タブレット)で最適に表示されるようにする設計方法です。以下は具体的な設計方法と考え方です。
1.フルイドグリッドレイアウト
画面サイズに応じてコンテンツが自動的に調整されるよう、レイアウトをパーセンテージベースで設計します。これにより、画面幅に応じて要素が自動的にリサイズされます。
2.メディアクエリ
CSSでメディアクエリを使用し、特定の画面幅に応じたスタイルを適用します。例えば、画面幅が768px以下のデバイスではフォントサイズやレイアウトを変更し、スマホ向けに最適化します。
3.柔軟な画像やメディア
画像や動画はサイズ指定をパーセンテージにし、画面幅に合わせて自動的にリサイズされるようにします。「max-width: 100%」などを用いることで、画像がコンテナの幅を超えないようにします。
4.モバイルファーストのアプローチ
最初にスマートフォン向けのシンプルなレイアウトを設計し、PC向けに拡張していく方法です。小さな画面でのユーザビリティを最優先に考え、次に大きなデバイス向けに要素を追加していくことで、幅広いデバイスに対応することができます。
これらの設計方法を活用することで、さまざまなデバイスに対応し、ユーザーにとって快適な閲覧体験を提供できます。
スマホサイトにおけるユーザビリティ向上の具体的な手法
スマートフォンサイトでは、特にユーザビリティの向上が求められます。まず、ページの読み込み速度の最適化が重要です。画像の圧縮や不要なスクリプトの削減により、表示速度を改善できます。さらに、タップ操作のしやすい大きめのボタン配置や、スクロールを意識したレイアウトも有効です。また、ナビゲーションを簡潔にし、直感的に操作できるよう工夫することで、ユーザー体験を向上させることができます。
具体的な以下の手法が有効であるとされており、弊社でもサイト設計時に意識して取り組んでおりますので参考にしていただければと思います。
1.ページ読み込み速度の最適化
2.直感的なナビゲーション
3.タップ領域の最適化
4.スクロールの利便性向上
5.モバイル特化のフォーム設計
6.アクセシビリティの強化
ページ読み込み速度の最適化
スマホユーザーは、待ち時間が長いと離脱する傾向があります。画像や動画のサイズを圧縮し、不要なスクリプトを削減してページの読み込み速度に注意する必要があります。
直感的なナビゲーション
またスマホはPCより画面が狭いため、メニューはシンプルでわかりやすく直感的に説明文章等がなくてもわかることが大切です。賛否両論ありましたがハンバーガーメニューのようにページ全体のナビゲーションが織り込まれている設計や、リンクなどユーザーが迷わずに目的のページに辿り着けるように設計する必要があります。
タップ領域の最適化
またスマホは最近は少ないですが、画面サイズが小さいものもあり、タップできる領域などが狭くなりやすくなり誤タップなどが起きやすくなります。そのためボタンやリンクのタップ領域を広く確保し、誤タップを防ぐことが重要です。少なくとも40x40pxのサイズが推奨されます。
スクロールの利便性向上
スマホではスクロールが頻繁に行われるため、縦に長いレイアウトでも、ユーザーがスムーズにコンテンツにアクセスできるようにします。情報は最も重要なものから順に配置し、ページ上部に必要な情報が集まるように工夫したり、LPなどの場合はPASONAの法則などが以前はありましたが、どのように相手に伝えたいかをスクロールを意識して情報を設計していく必要があります。
モバイル特化のフォーム設計
フォーム、つまり問い合わせ入力ページの設計はシンプルにし、入力項目を最小限に抑える必要があります。スマホではテキスト入力が手間になるため、チェックボックスやドロップダウンを使用することで、ユーザーの負担を軽減します。また、電話番号や日付を入力する際に適切なキーボードが表示されるように設定することも重要になってきます。
アクセシビリティの強化
冒頭でもお伝えした通り幅広いユーザーが今ではスマホを通じてサイトを見るようになりましたので、カラーなどのコントラストの度合いをあげたり、読みやすい文字サイズ(16px以上を推奨)を使用するといった設計も重要となってきています。また、視覚障害者向けにスクリーンリーダーでも情報が正確に伝わるように、ラベルや代替テキストを適切に設置するといった対応なども重要です。
これらの具体的な手法を用いることで、スマホサイトのユーザビリティを大幅に向上させ、ユーザーの満足度を高めることができます。
弊社のWebサイト制作実績はこちらをご確認ください。
株式会社クラビズの「Webサイト制作実績」
・岡山・倉敷のコーポレートサイト制作実績
・岡山・倉敷のECサイト制作実績
・岡山・倉敷の採用サイト制作実績
弊社サービスの一覧・実績はこちらからご確認ください。
岡山・倉敷でクオリティの高いホームページ制作・WEBサイト制作
まとめ
スマホサイトのユーザビリティを向上させることは、現代のWebサイト制作において非常に重要です。ページ読み込み速度の改善やタップ領域の調整、直感的なナビゲーション設計など、ユーザーがストレスなく目的にたどり着けるような工夫が必要です。スマホ特化のフォームやスクロールの利便性向上も大切な要素です。これらを実施することで、スマホユーザーに優れた体験を提供し、ビジネスの成長につながるWebサイトを構築できます。
スマホサイト対応ができておらずホームページのリニューアルをご検討されている方はぜひ一度ご相談ください。
Webコラム一覧はこちら
岡山・倉敷のホームページ制作についてはこちら